스킬 아이콘에 커서를 올리면 설명이 뜨는 UI를 만들었다. (UI가 안예쁜건.. 아직 안꾸몄어요..)
우선 스킬 아이콘 이미지 컴퍼넌트를 가지고 있는 오브젝트에 SkillIcon.cs 스크립트를 추가한다.

UnityEngine.EventSystems의 IPointerEnterHadler와 IPointerExitHanler 인터페이스를 사용한다.
OnPointerEnter는 커서가 이미지 위에 올라왔을 때 실행된다 -> 스킬 설명 켜줌
OnPointerExit는 커서가 이미지 밖으로 나갔을 떄 실행된다 -> 스킬 설명 꺼줌
혹시 위 코드대로 해도 이벤트가 실행되지 않는다면 SkillIcon 스크립트를 Image 컴퍼넌트가 있는 오브젝트에 붙였는지 확인하세요!!

위에 처럼 텍스트 길이에 대응하여 오브젝트 크기가 조절되게 하기 위해 몇가지 간단한 설정만 남아있다.

1. 스킬 설명 Text 컴퍼넌트 오브젝트에 Content Size Fitter 컴퍼넌트를 추가한다.
2. 수직에 대응하게 하기 위해 Vertical Fit을 Preferred Size로 한다.
3. 텍스트가 길어질 때 오브젝트가 위로 늘어나게 하기 위해 Pivot을 (0.5, 1)로 설정한다.
아래로 하고 싶다면 (0.5, 0)로 설정한다.
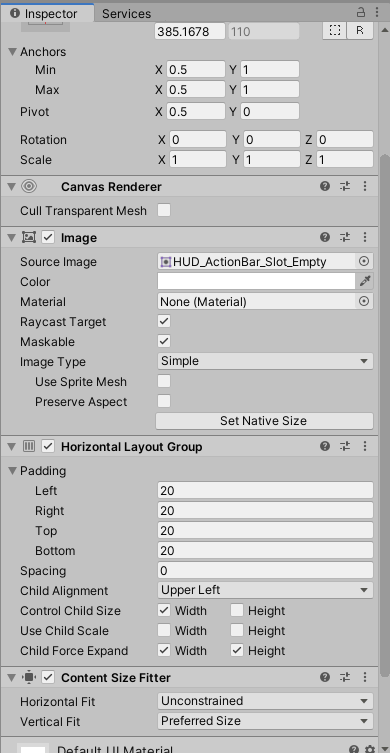
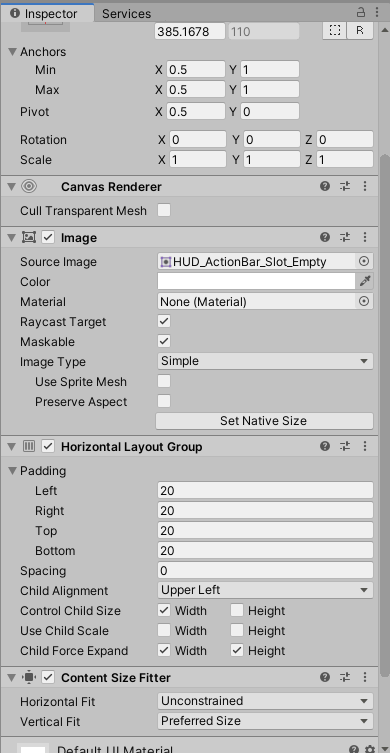
그리고 Text의 부모 오브젝트인 뒷배경 이미지도 함꼐 늘어나게 하기 위해서 다음과 같이 설정한다.

1. Horizontal Layout Group을 추가한다.
2. Content Size Fitter를 추가하고 Vetrtical Fit을 Preferred Size로 설정한다.
3. Pivot을 (0.5, 0)으로 설정한다.
Horizontal Layout Group의 Padding을 통해서 원하는 만큼 여백을 줄 수 있다.
끝!! 간단한다.